Rupeek Fintech
Overview
Rupeek is a leading asset-backed, digital lending fintech platform with 5M+ customers. I worked on their New Initiatives team to improve their users' experiences with using the GTM kiosk machines across Bangalore and the at-home mobile app. My Role
Product DesignerDesign System, Kiosk Interface Redesign,
Mobile Interface Design, Prototyping & Testing, User ResearchTeam
Timeline: 6 monthsSwarna / Manager + UX Lead
Dilip / Product Design Lead
Dheer / Product Manager
Jigar / Business Manager
Vijay, Rishi / Software Developers
Ekta / QA AnalystTools: Figma, Dovetail, FullStory, Slack, JiraRupeek Fintech is an asset-backed, digital lending platform that provides gold loan solutions to 5M+ customers.
Unique Selling Point
Simple 4 Step Process
for gold loans
Kiosk Interface
Implementation
Lower Interest Schemes
as compared to competitors
Mobile UI
Customer & Executive usecases
My Major Contributions
Design Systems
for Kiosk
What was the Problem?
Customers were spending more time than expected to complete the 4-step gold loan process at the GTM kiosks, often making errors.
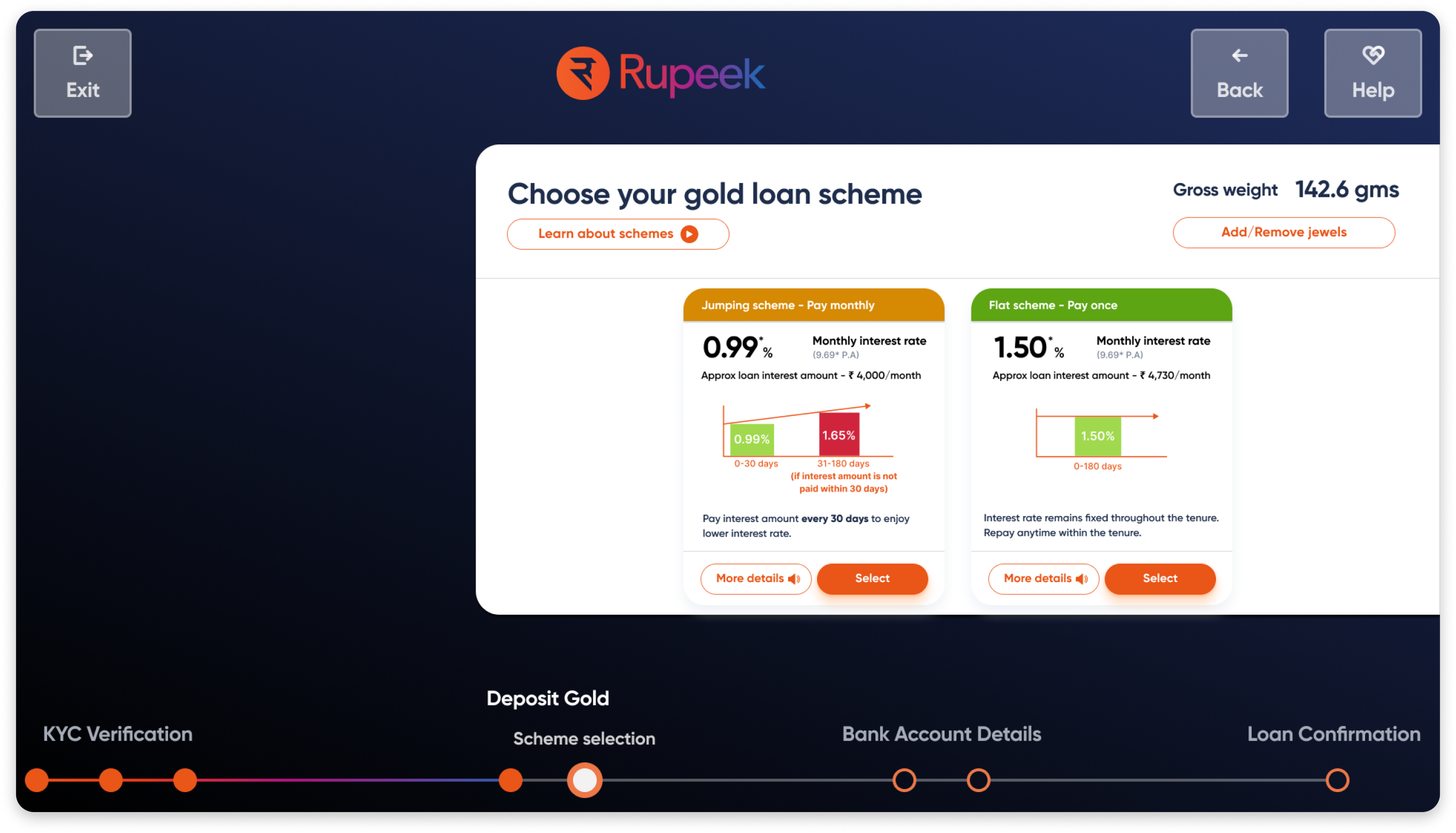
Users were unable to comprehend the loan schemes, which were not well-explained, leading to confusion and impatience.
Challenge
How Might We…
ensure a seamless process
clear communication
preventing information overload
building trust
maintaining a minimalistic and aesthetic design?
Research
Research Objective
Study the user journey within the GTM premise and understand the ergonomics of the machine.
Target Audience
'New to Gold'
(NTG) consumers
Casual Users
Gender
Mixed gender distribution
Income Level
Middle to upper-middle income groups
Research Methodology
Competitor Analysis
User Interviews
in person
Secondary Research
on bank/ATM premises and competitor branches
Journey Mapping using
User Shadowing
at the GTM premises
Remote Tracking using
Key Takeaways
Error recovery and process status visualization was challenging for the customers.
52%
of the users found
Information representation on the scheme cards was not visually appealing/grasping
40%
users struggled
User found the information misleading
tenure
gold purity
Business Goals
of gold purity & gold loan amount so that we can
do better at home conversion - at scale.
Increase User Satisfaction
& Efficiency of GTM
Productize the negotiation
Increase User engagement
Decrease Transaction times
UI Requirements
Simplify and reduce the amount of textual content.
Display the loan amount based on a range.
Integrate short, explanatory videos for schemes.
Use icons, color-coding, and concise text to schemes differentiation.
Ensure error messages are specific, actionable, and easy to understand.
Ensure users can easily understand their current status and next step.
Design
Design System
(for Kiosk)
Design System
Implementation
Lots of A/B Testing!
6 Iterations
Easy Scheme Communication
Loan Amount Details
Before
After
Final Schemes UI
Clear Communication of Process
Error States
At - home
Mobile UI
What was the Impact?
60%
increase
Scheme understanding
after user feedback in
interviews
25%
increase
User satisfaction
as evidenced by follow-up
surveys
21 mins
Avg. process time taken
tracked in-person and
remote
20%
decrease
Human Errors
according to FullStory
insights
*measured on MVP (old design system)
Additional Contributions
Larger Tasks
Contributing to Design System
Design System implementation (redesign) of kiosk screens using a new design system
Developer Collaboration for design implementation
User Research & User Testing
Product Specific
Kiosk
GTM Kiosk Interface
GTM New KYC Screens
Easy Scheme Communication design and UI change
Dismiss/OK button on RQ user/add credit user block screen
Tray Open UX & Time Optimisation - Kiosk
Flexible Loan Amount UX
Resting Palm Issue - Kiosk
Designing edge cases
(when time of maintenance is known beforehand)
Research
On-site Customer Experience
Kiosk Gold Deposit - User Journey
Cash/Cheque Deposit - tackling Counterfeit Money
Everyday Responsibilities
Conceptualized design with storyboards, and user flows and built wireframes, prototypes
Developed intuitive, usable, and engaging interactions and visual designs for interfaces
Collaborated with cross-functional teams throughout the design process
Participated in user research and interaction studies
Translated user needs and business requirements into effective designs
Worked with visual designers to align with the design system
Engaged with developers for design handoffs
Mobile App
Spurious Jewel Communication UX
At Home UI - For Customer
Executive UI - For Loan Manager
GTM Manual KYC - Executive Design
Manual KYC Edge Cases